Graphviz以及DOT语言介绍
概述
Graphviz 是一个开源的图形可视化工具集,由 AT&T 实验室开发。它通过一种称为 DOT的文本描述语言来定义图形,并自动生成图形布局。**Graphviz** 主要用于绘制有向图和无向图,广泛应用于软件工程、网络拓扑、数据可视化、知识图谱等领域。
DOT语言
DOT 是 Graphviz 的图形描述语言,用于定义节点、边和图的属性。
基本结构
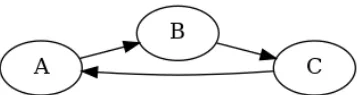
有向图示例:
/* 这是一个有向图示例
下边定义了三个节点三条边 */
digraph G {
rankdir=LR; // 设置图的布局方向
A -> B;
B -> C;
C -> A;
}
这段代码定义了一个简单的有向图,包含三个节点(A、B、C)和三条边。
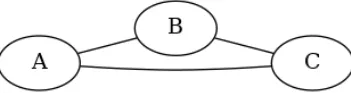
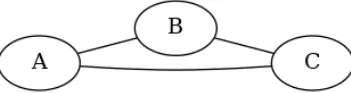
无向图示例
graph G {
rankdir=LR; // 设置图的布局方向
A -- B;
B -- C;
C -- A;
}

节点定义
隐式定义:直接在边中引用节点,Graphviz 会自动创建节点。
digraph G {
A -> B;
}显式定义:单独定义节点,并可以设置属性。
digraph G {
A [label="Node A", shape=box, color=blue];
B [label="Node B", shape=circle, color=red];
A -> B;
}
常用节点属性
| 属性 | 描述 | 示例值 |
|---|---|---|
label |
节点的显示文本 | label="Node A" |
shape |
节点的形状 | shape=box, circle |
color |
节点的颜色 | color=blue, #FF0000 |
style |
节点的样式 | style=filled, dashed |
width |
节点的宽度 | width=1.0 |
height |
节点的高度 | height=0.5 |
fontname |
字体名称 | fontname="Arial" |
fontsize |
字体大小 | fontsize=14 |
边
边用于连接节点,可以是有向的(->)或无向的(--)。边也可以设置属性。
digraph G { |
常用图属性
| 属性 | 描述 | 示例值 |
|---|---|---|
rankdir |
图的布局方向 | rankdir=LR, TB |
bgcolor |
图的背景颜色 | bgcolor=lightgray |
fontname |
图的默认字体 | fontname="Arial" |
fontsize |
图的默认字体大小 | fontsize=14 |
layout |
指定布局引擎 | layout=dot, neato |
图属性
digraph G { |
常用图属性
| 属性 | 描述 | 示例值 |
|---|---|---|
rankdir |
图的布局方向 | rankdir=LR, TB, BT, RL |
bgcolor |
图的背景颜色 | bgcolor=lightgray |
fontname |
图的默认字体 | fontname="Arial" |
fontsize |
图的默认字体大小 | fontsize=14 |
layout |
指定布局引擎 | layout=dot, neato |
子图
digraph G { |

输出格式
Graphviz 支持多种输出格式,包括:
- 图片格式:PNG、JPEG、SVG、PDF 等。
- 文本格式:DOT、JSON 等。
布局引擎
Graphviz 提供了多种布局引擎,每种引擎适用于不同类型的图和布局需求。以下是一些常用的布局引擎及其特点:
| 工具 | 用途 | 布局类型 | 特点 |
|---|---|---|---|
dot |
有向图 | 层次布局(hierarchical layout) | 适用于流程图、依赖关系图等,展示节点之间的层次关系。 |
neato |
无向图 | 力导向布局(force-directed layout) | 适用于中小规模的无向图,生成均匀分布的布局。 |
fdp |
无向图 | 力导向布局(force-directed layout) | 类似于 neato,但适用于更大规模的图。 |
sfdp |
无向图 | 多尺度力导向布局(multi-scale force-directed layout) | 适用于大规模图,生成更均匀分布的布局。 |
twopi |
无向图 | 径向布局(radial layout) | 将节点排列在同心圆上,适用于展示层次结构。 |
circo |
无向图 | 圆形布局(circular layout) | 将节点排列在圆周上,适用于展示环状结构。 |
osage |
无向图 | 集群布局(cluster layout) | 适用于展示集群和子集群的图。 |
patchwork |
无向图 | 矩形布局(rectangular layout) | 将节点排列在矩形区域内,适用于展示矩形区域内的关系。 |
应用场景
输出go的依赖图
通过 go mod graph + modgraphviz 实现输出go项目的依赖图
总结
- graphviz是利用dot语言进行绘制图形的工具
- 它支持输出png,jpg,svg等多种图片格式
- 支持有向图,无向图,子图等多种图形,支持定制节点边属性,布局等
- 掌握graphviz后,便可通过程序化输出文本就可以方便快捷构建出图
Graphviz以及DOT语言介绍